Vue 專案 Docker 化
Vue 專案 Docker 化
前言
因後端專案逐漸 Docker 化,前端專案也來跟風處理。
準備
註冊 Docker hub
註冊網址:https://hub.docker.com/
下載 Docker Desktop
下載網址:https://docs.docker.com/desktop/install/windows-install/
安裝完畢後在進行下一步
開始
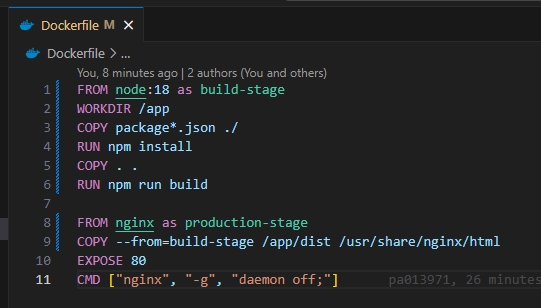
一、建立 Dockerfile
1 | |

我們利用 Docker 多階段建構來完成建置
- 處理vue.js專案建置與打包
- 處理 Nginx 設定並將 Vue.js 打包好的專案進行複製
npm run build 可根據 package Scripts 進行更動
二、執行指令並測試
1 | |
vuejs-cookbook/dockerize-vuejs-app 為打包的成 Docker Images 的名稱
1 | |
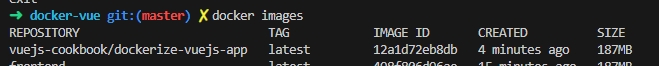
輸入 Docker Images 可查看打包好的Images

運行 Images
1 | |
-d: 為背景執行
-p: 設定 Port
--name: 設定 Containers 名稱
之後打開瀏覽器進入 http://localhost:8080/
有出現專案就完成囉 !
今天的教學就到此
Thank you! 😄
參考
本文作者: 我的名字叫劉穎,也可以叫我 Alan
本文連結: https://hi-alan-liu.github.io/blog/Docker-Vue-Merge/
版權聲明: 本站所有文章除特別聲明外,均採用 CC BY-SA 4.0 協議 。轉載請註明出處!